Node.js
1. 개요
: Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
Node.js 는 Ruby의 Event Machine이나 Python의 Twisted 같은 시스템과 설계상 유사하고 영향을 받았습니다.
Node.js 는 좀 더 발전된 이벤트 모델을 선택해서 라이브러리가 아닌 런타임 생성자로 이벤트 루프를 제공합니다.
비동기 이벤트 주도 JavaScript 런타임으로써 Node.js 는 확장성 있는 네트워크 애플리케이션을 만들 수 있는 소프트웨어 플랫폼입니다.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
위의 "hello world" 예제는 다수의 연결을 동시에 처리할 수 있습니다.
각 연결에서 콜백이 실행되는데 실행할 작업이 없다면 Node.js 는 대기합니다.
Node.js 에서 I/O를 직접 수행하는 함수는 거의 없으므로 프로세스는 결과 블로킹 되지 않습니다.
아무것도 블로킹되지 않으므로 Node.js 에서는 확장성 있는 시스템을 개발하는 게 아주 자연스럽습니다.
2. Node.js 특징
Node.js 에서는 이와 같은 이벤트 루프를 시작하는 호출이 없습니다. Node.js 는 입력 스크립트를 실행한 후에 이벤트 루프에 바로 진입합니다. 더 이상 실행할 콜백이 없다면 Node.js 는 이벤트 루프를 종료합니다.
이 동작은 브라우저 JavaScript과 같이 사용자에게서 이벤트 루프를 감춥니다.
Node.js 에서 HTTP는 일급 객체(first class citizen)이고 스트리밍과 저지연을 염두에 두고 설계되었습니다.
이는 Node.js 가 웹 라이브러리나 프레임워크의 기반으로 아주 적합하게 하였습니다.
Node.js 는 스레드를 사용하지 않도록 설계되지만 멀티 코어 환경의 장점을 얻지 못한다는 의미는 아닙니다.
child_process.fork() API를 사용해서 자식 프로세스를 생성할 수 있습니다.
같은 인터페이스로 만들어진 cluster을 사용하면 다수의 코어에 로드 밸런싱이 가능하도록 프로세스 간에 소켓을 공유할 수 있습니다.
원문: Node.js
3. Node.js 설치

Window 환경이시면 16.15.1 LTS 버전을 설치하시면 됩니다.
MacOS, Linx의 경우 아래의 nvm을 통해서 설치하시는 것을 추천드립니다.
nvm 은 여러 종류의 Node.js 버전을 설치 할 수 있게 해주는 버전입니다. 나중에 새 버전이 나왔을 때 업데이트 하기도 쉽고, 터미널을 통해 어떤 버전을 사용 할지 설정 할 수도 있어서 편리합니다.
sudo apt install curl
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
참고 글: How To Install NVM on Ubuntu 18.04
https://tecadmin.net/how-to-install-nvm-on-ubuntu-18-04/
설치가 완료되면 node.js를 사용할 수 있습니다.

콘솔창에 입력할 수 있는 기능인 console.log()를 이용해서 "hello"를 출력할 수 있습니다.
콘솔(cmd) Window key+x 실행 후 node -v 명령어 입력, npx 입력

설치하고 싶은 폴더로 이동 후 PowerShell 창에 npx create-react-app "폴더이름" 입력

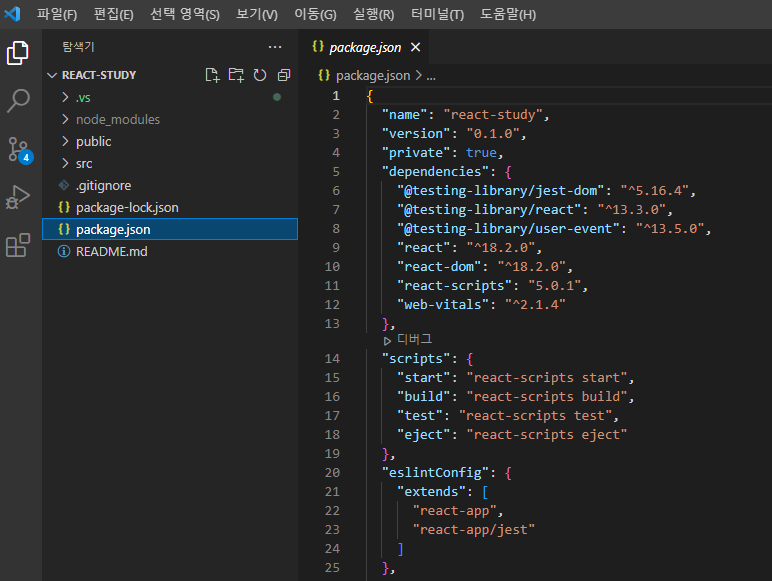
VSCode에서 위의 설치된 폴더를 Open해서 아래의 이미지처럼 보여진다면 모든 설치가 완료되었습니다.

터미널 창이나 PowerShell 창에서 npm start 입력해서 실행합니다.

잠시 후 아래 이미지의 브라우저가 자동으로 뜹니다.

이후 파일을 수정, 저장할때마다 자동으로 브라우저에 업데이트해줘서 편리하게 사용이 가능합니다.
'Programming 개발은 구글로 > Web[프론트엔드&백엔드]' 카테고리의 다른 글
| [Web] React props & defaultProps 개념이해 (0) | 2022.06.27 |
|---|---|
| [Web] npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 에러 발생 (0) | 2022.06.26 |
| [Web] React 컴포넌트 JSX (0) | 2022.06.25 |
| [Web] 함수 표현식과 IIFE(즉시 실행 함수 표현식) 개념 (0) | 2022.06.24 |
| [Web] 프론트엔드 React 개념 (0) | 2022.06.23 |




댓글