AI Hub 교육과정인 WEB + AI 강좌를 들으면서 복습 차원으로 정리합니다.
◼️ HTML & 인터넷
강사: 생활코딩 이고잉님
HTML 과정에서 가장 중요한 멘트는 바로 이것입니다.
무엇을 만들 것인가?
내가 원하는 것이 뭔지? 무엇을 만들지를 먼저 선정하여야 개발을 시작할 수 있습니다.
🟦 강의 내용 정리 정리
- HTML 기본 구조
| <!doctype html> // html로 만든 문서를 의미. <meta charset="utf-8"> // 문자 깨짐 방지, utf-8 로 설정 <html> <head> ... </head> <body> ... </body> // 본문 <html> |
- default 파일
설정하는 폴더/index.html
- 주 사용 태그(Tag) 정리
| <u></u> <br> <img src="이미지 경로"> <strong></strong> <a href="링크 주소"></a> ref) target = "_blank" title = " " |
// 밑줄(Underline) // 줄넘김 // 이미지 추가 // 문자 굵게 // 링크 선택 시 새창으로 열림 // title 설정 |
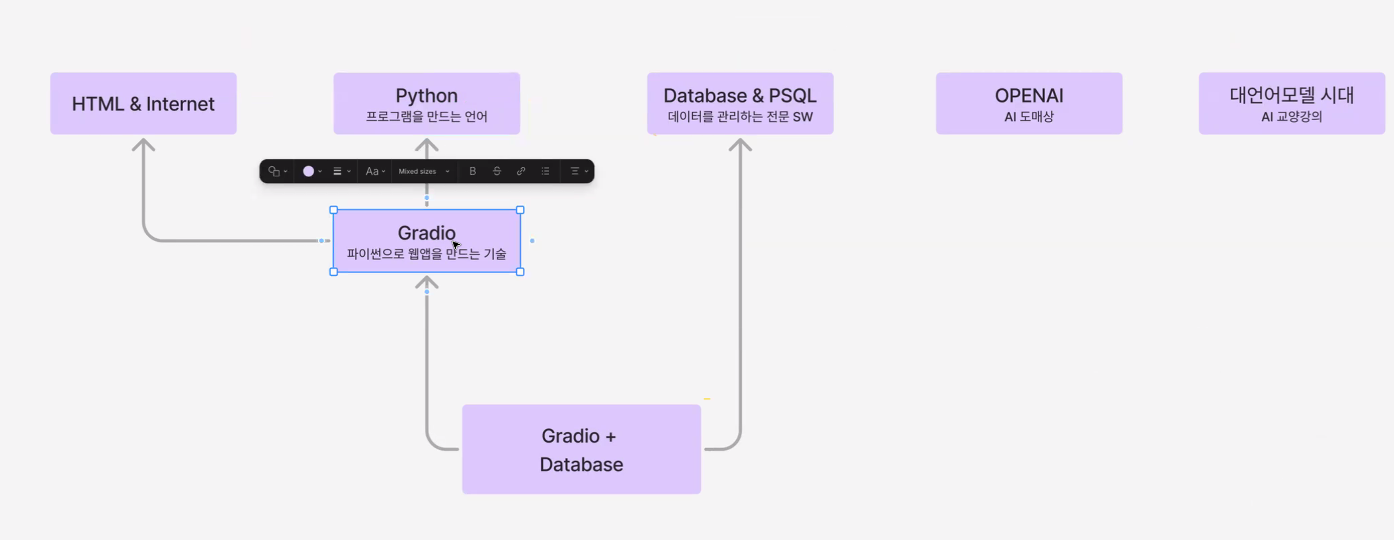
- 교육 과정 순서

🟨 강사님의 의견
1. 연구자의 시간 - 과거
2. 개발자의 시간 - 현재
3. 사용자의 시간 - 미래
현재는 개발자의 시간이고 앞으로 다가올 사용자들은 AI(OPEN AI) 기술 발전을 이용하는 시간이 될 것이다.
강사님의 참고 말씀: 수학은 이해하는 것이 아니라 익숙해지는 것이다.
🦁 추가 정리
홈페이지에,
댓글 기능 추가: DISQUS, LiveRe
채팅 기능 추가: www.tauk.to
웹사이트 방문자 분석: Google 애널리틱스
강사님이 알려주신 이미지 사이트: unsplash.com/ko
네트리파이 홈페이지: www.netlify.com
출처: AI Hub 교육과정 - WEB+AI (위 내용이 문제가 된다면 댓글에 남겨주세요. 바로 삭제조치하도록 하겠습니다.)
'Programming 개발은 구글로 > 기타 정보' 카테고리의 다른 글
| [WEB+AI] 3일차 파이썬 2/2 (0) | 2024.10.21 |
|---|---|
| [WEB+AI] 2일차 파이썬 1/2 (1) | 2024.10.21 |
| [정보] RGB 값<->HEX값으로 변환 (0) | 2022.09.27 |
| [정보] Intellij 새창 띄우기(시작 시 프로젝트 다시 열기) (0) | 2022.09.02 |
| [정보] 공동작업(협업)에 유용한 Tool - MS 팀즈(Microsoft Teams) (0) | 2022.08.01 |




댓글