적응형 아이콘(Adaptive icon)
1. 개요
Android 8.0(API 수준 26: Oreo)에는 다양한 기기 모델에서 여러 가지 형태(Circl, Square, Rounded, Squircle, Teardrop, etc)로 표시되는 적응형 런처 아이콘이 도입되었습니다.
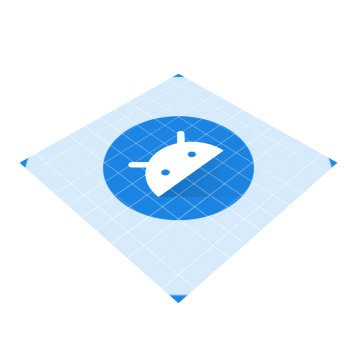
적응형 런처 아이콘은 한 OEM 기기에서는 원형으로 표시되고 다른 기기에서는 모서리가 둥근 사각형으로 표시될 수 있습니다. 각 기기 OEM에서는 마스크(Mask)가 제공되는데, 시스템에서는 이를 사용하여 모든 적응형 아이콘을 같은 형태로 렌더링 합니다. 적응형 런처 아이콘은 바로가기, 설정 앱, 공유 대화 상자 및 개요 화면에서도 사용됩니다.

※ 적응형 아이콘은 기기마다 다른 다양한 마스크를 지원합니다.

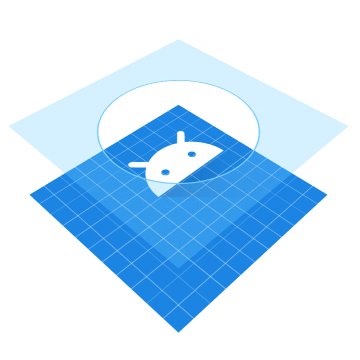
백그라운드와 포그라운드로 구성된 2개의 레이어를 정의하여 적응형 런처 아이콘의 형태를 제어할 수 있습니다. 아이콘 윤곽선에 마스크나 백그라운드 그림자를 사용하지 않고 아이콘 레이어를 Drawable로 제공해야 합니다.
2. Guideline
Android 7.1(API 수준 25) 이하 버전에서 런처 아이콘의 크기는 48x48 dp로 설정되었습니다.
※ 적응형 아이콘은 2개의 레이어와 1개의 마스크를 사용하여 정의합니다.

- 두 레이어 모두 108x108 dp 크기로 설정해야 합니다.(Background Image, Foreground Image)
- 안쪽의 72x72 dp 아이콘은 마스크된 표시 영역 내에 나타납니다.
- 아이콘 사방의 바깥쪽 18 dp는 시스템에서 시차 또는 펄싱과 같은 흥미로운 시각적 효과를 나타내는 데 사용하도록 예약되어 있습니다.
참고: 애니메이션 시각 효과는 효과를 지원하는 런처에서 생성됩니다. 시각 효과는 런처마다 다를 수 있습니다.

※ 주의사항
: 필수 레이어로 런처 아이콘을 업데이트하지 않으면 아이콘이 시스템 UI에서 표시하는 다른 아이콘과 어우러지지 않으며 시각 효과를 지원하지 않습니다.
Background image
간단하게 108 dp * 108dp 크기로 백그라운드 파일을 만들어주면 됩니다.
Foregroud image
안쪽 그래픽이 안전하게 잘 보이기 위해 세이브존인 66 dp * 66 dp을 잘 맞춰줘야 합니다.(66 * 66은 원형 사이즈 기준)
해상도:
- mdpi : 108px * 108px
- hdpi : 162px * 162px
- xhdpi : 216px * 216px
- xxhdpi : 324px * 324px
- xxxhdpi : 432px * 432px
+ Legacy : 512px * 512px3. Legacy icon

적응형 디자인이 없을 당시 사용하던 아이콘 형식을 레거시 아이콘이라고 부릅니다.
적응형 아이콘은 Android 8.0(Oreo)부터 지원하기 때문에 그 이하 버전을 위한 레거시 아이콘이 필요합니다.
4. XML으로 적응형 아이콘 적용하기
XML로 앱에 적응형 아이콘을 추가하려면 먼저 Drawable 리소스를 지정하기 위해 앱 매니페스트에서 android:icon 속성을 업데이트해야 합니다.
또한 원형 마스크의 애셋이 필요한 경우 android:roundIcon 속성을 적용해야 합니다.
<application
…
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
…>
</application>
다음으로 res/mipmap-anydpi-v26/ic_launcher.xml의 Android 8.0(API 수준 26)에서 사용할 대체 Drawable 리소스를 앱에 만들줘야 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
참조 글:
적응형 아이콘 | Android 개발자 | Android Developers
'Programming 개발은 구글로 > JAVA[Android]' 카테고리의 다른 글
| [안드로이드] 추상클래스와 인터페이스 (0) | 2022.05.18 |
|---|---|
| [안드로이드] Androidx 사용법 (0) | 2022.05.17 |
| [안드로이드] HashMap 사용하기 (0) | 2022.05.14 |
| [RxJava] RxBus(Rx로 구현한 EventBus) (0) | 2022.05.11 |
| [안드로이드] 아키텍쳐 컴포넌트(AAC) - LiveData, Databinding, Room, ViewModel (0) | 2022.05.10 |




댓글